- DATE:
- AUTHOR:
- Chris Holton

Adding a new canvas to your AR with Screen UI
Hey there ! 
Today I am delighted to announce another new update to ZapWorks Designer, offering you a whole new canvas for your augmented reality experiences: we are calling it Screen UI.
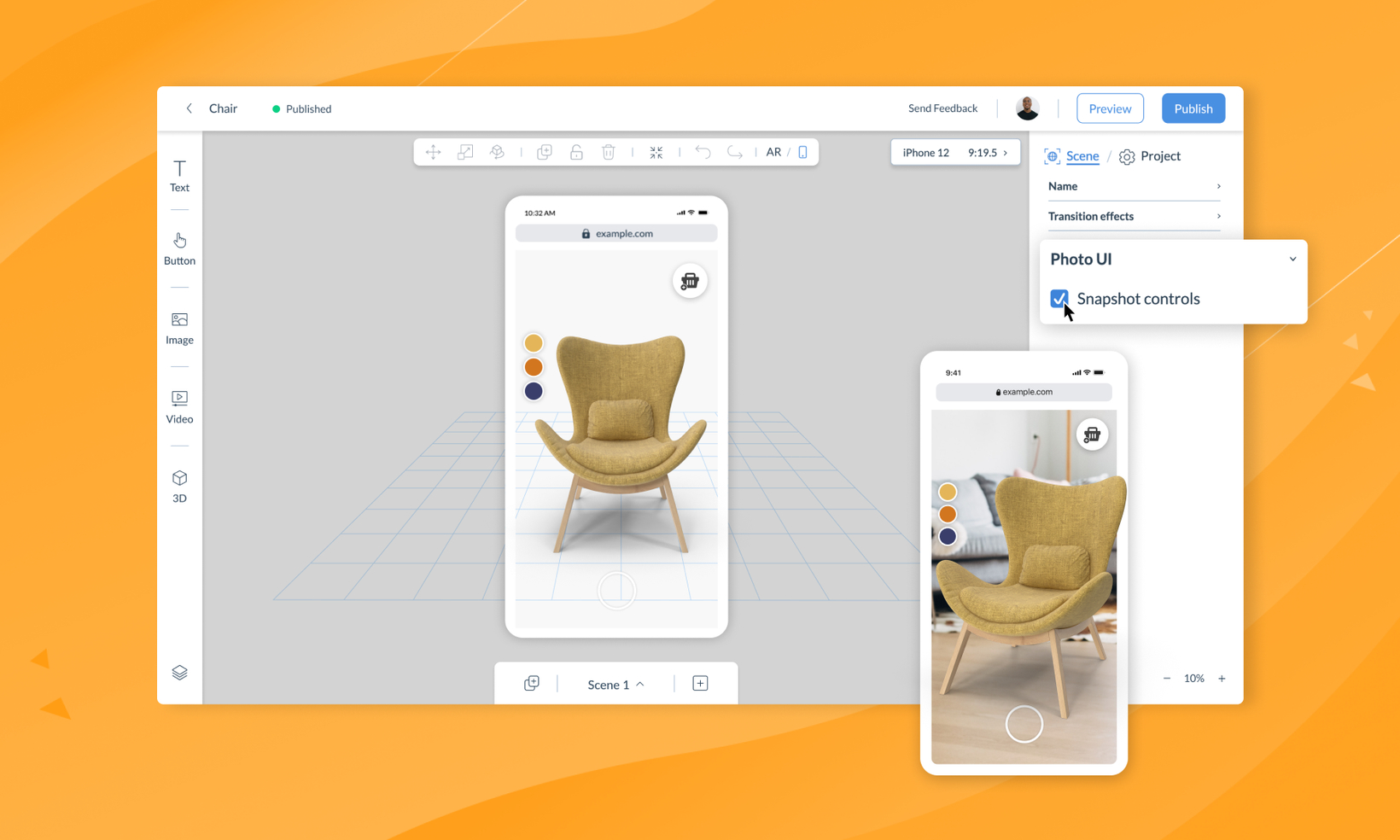
Screen UI enables you to fix elements such as images and buttons to the screen to act as billboards, menus, scene navigation, animation controls and more. By fixing the UI elements to the screen we can separate them from the main tracked experience. This means we can offer a better UX than if the elements were a central part of the scene. Check out this beautiful experience to showcase what can be achieved.
.
3D model attribution at the bottom of the page.*
.
Screen UI can be added to both image and world tracked experiences, as well as recently announced AR Web Embed. You can also update any of your existing projects and use this feature. Here is a summary of all the important information:
.
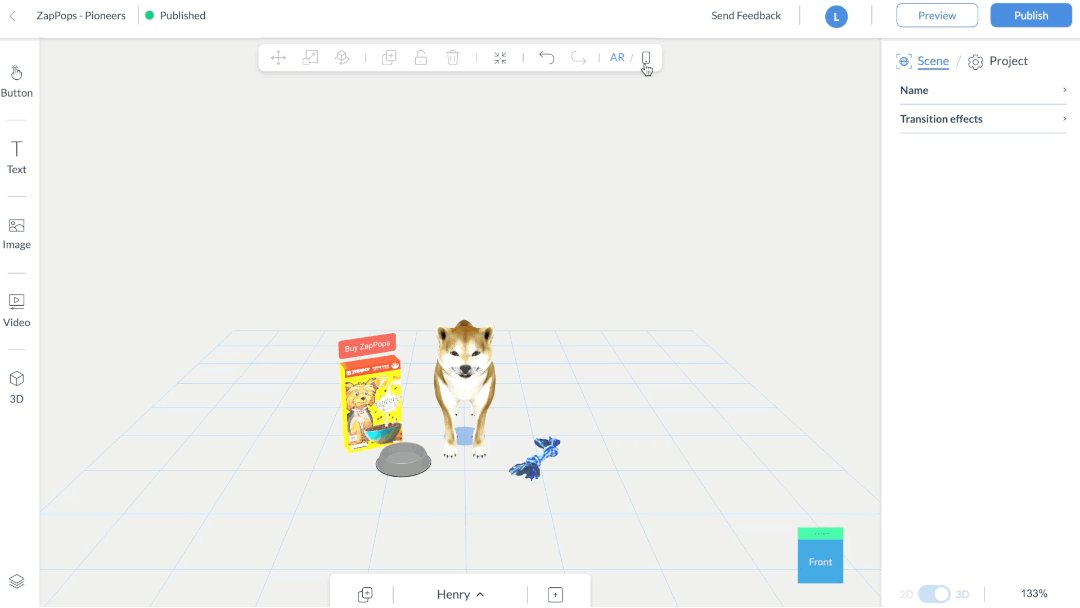
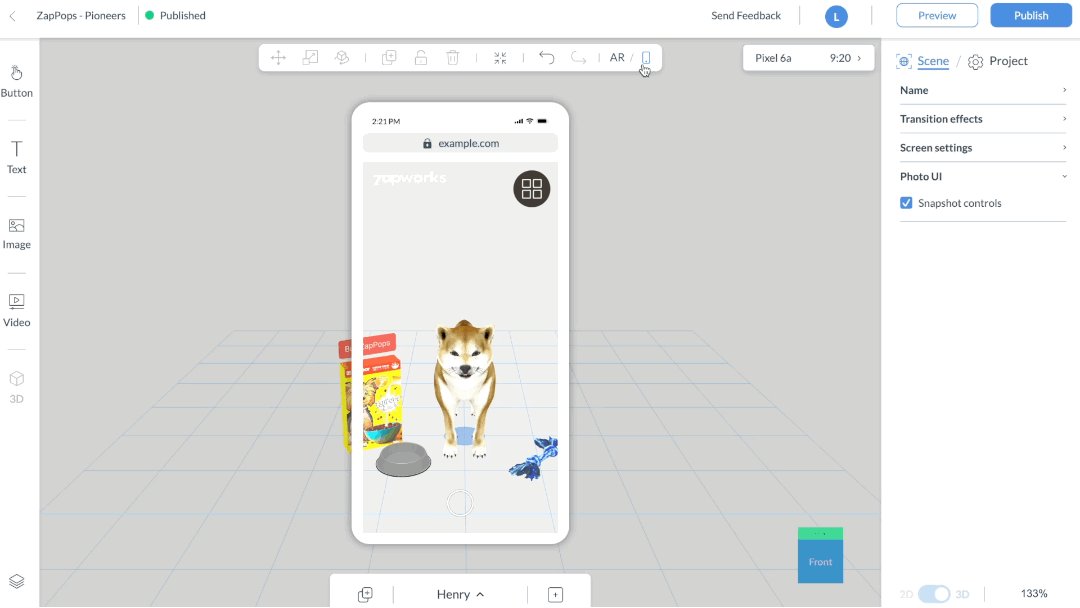
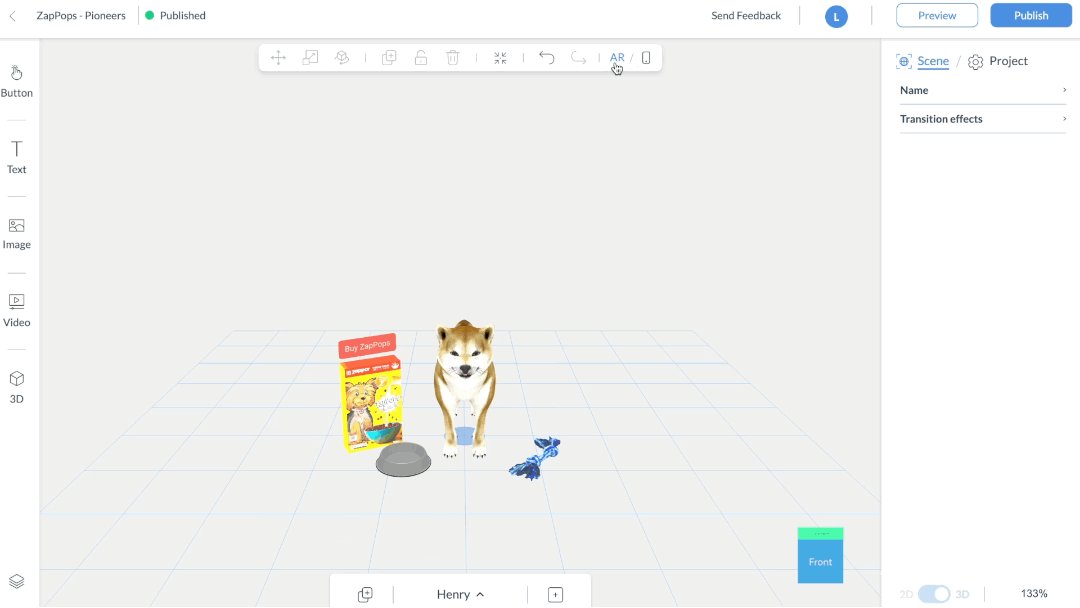
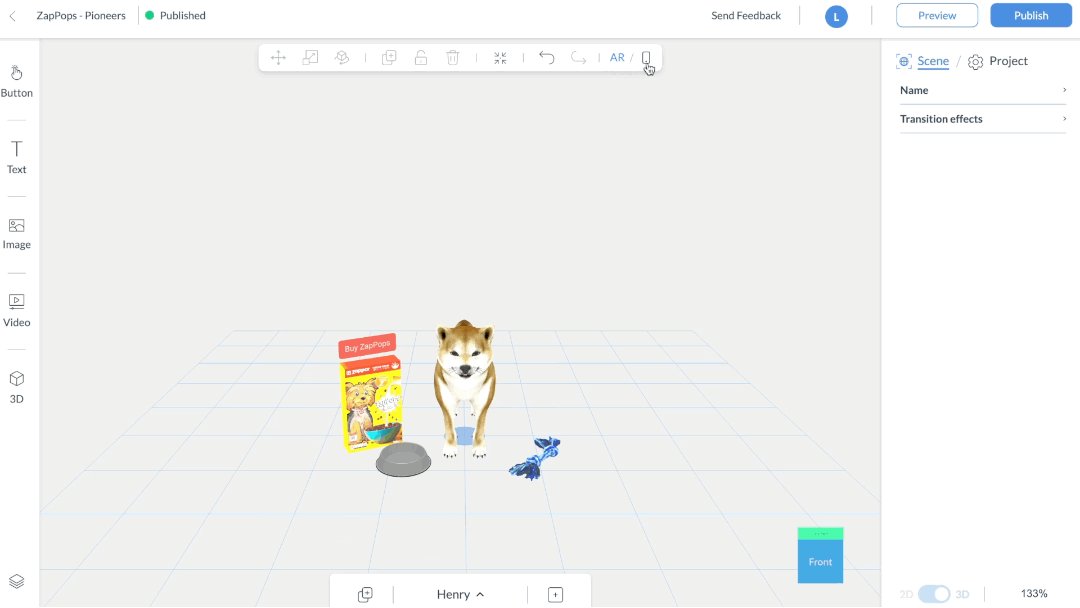
Simple UX experience for switching between AR mode and Screen UI
Switching between AR mode and Screen UI mode is super simple. Click the toggle in the context (top) menu which will overlay a representation of a phone on top of your experience. The phone acts as a new canvas, to which you can drag and drop items from your media library or copy and paste from your created experience. Helpfully, you can see the AR scene behind the phone, to understand how the experience and the UI work together.
.

.
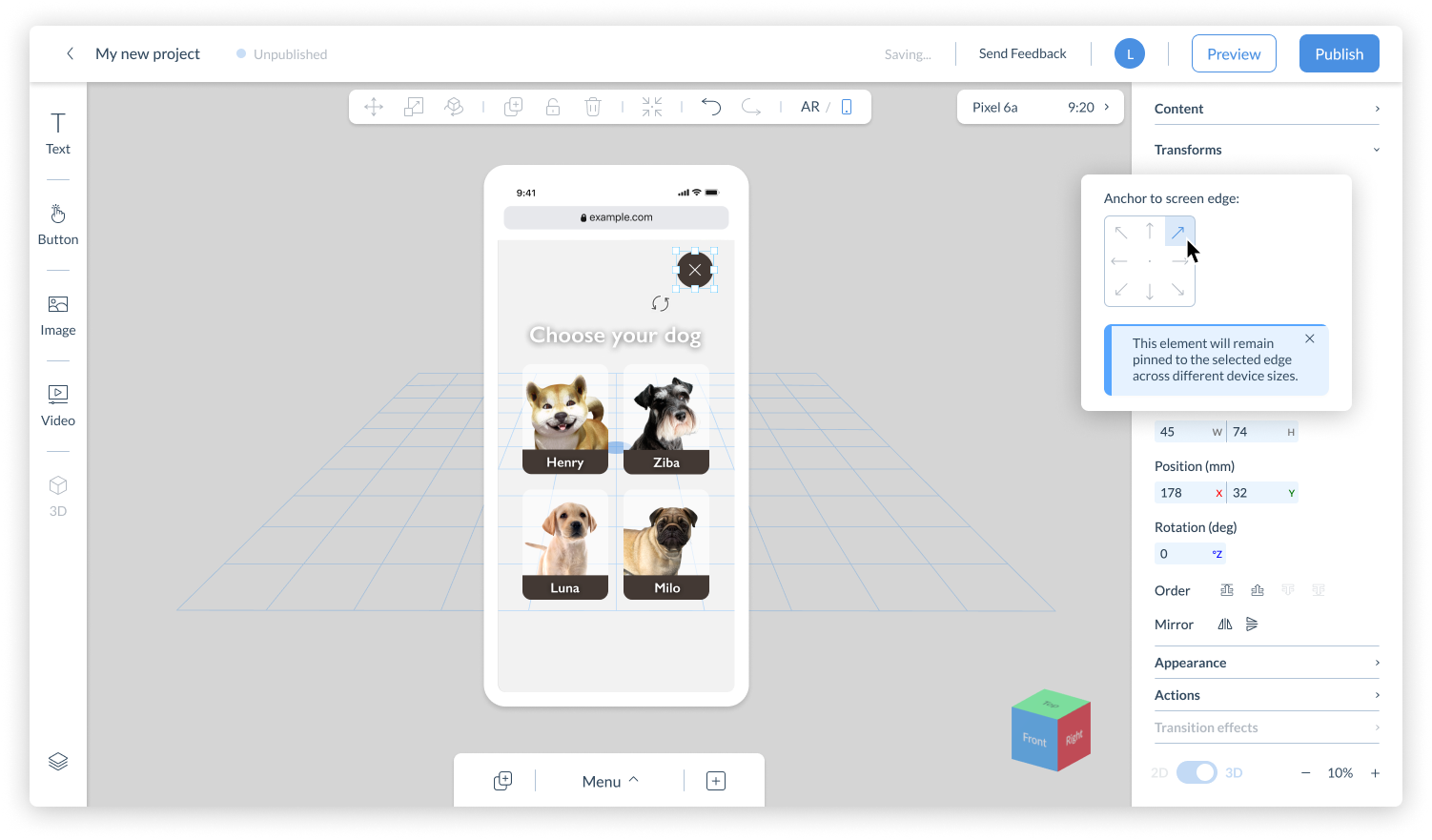
Tools for managing mobile responsiveness
We have introduced some helpful features to ensure your Screen UI elements look great across all mobile devices. First, you can fix objects relative to one of nine anchors at different points of the screen. The second is the ability to use preset phones to preview your experience on multiple devices. You can also input a custom dimension if you have a new device that you would like to test, or if you are embedding into an iframe. (There is no substitution for testing on real devices though!)
.

.
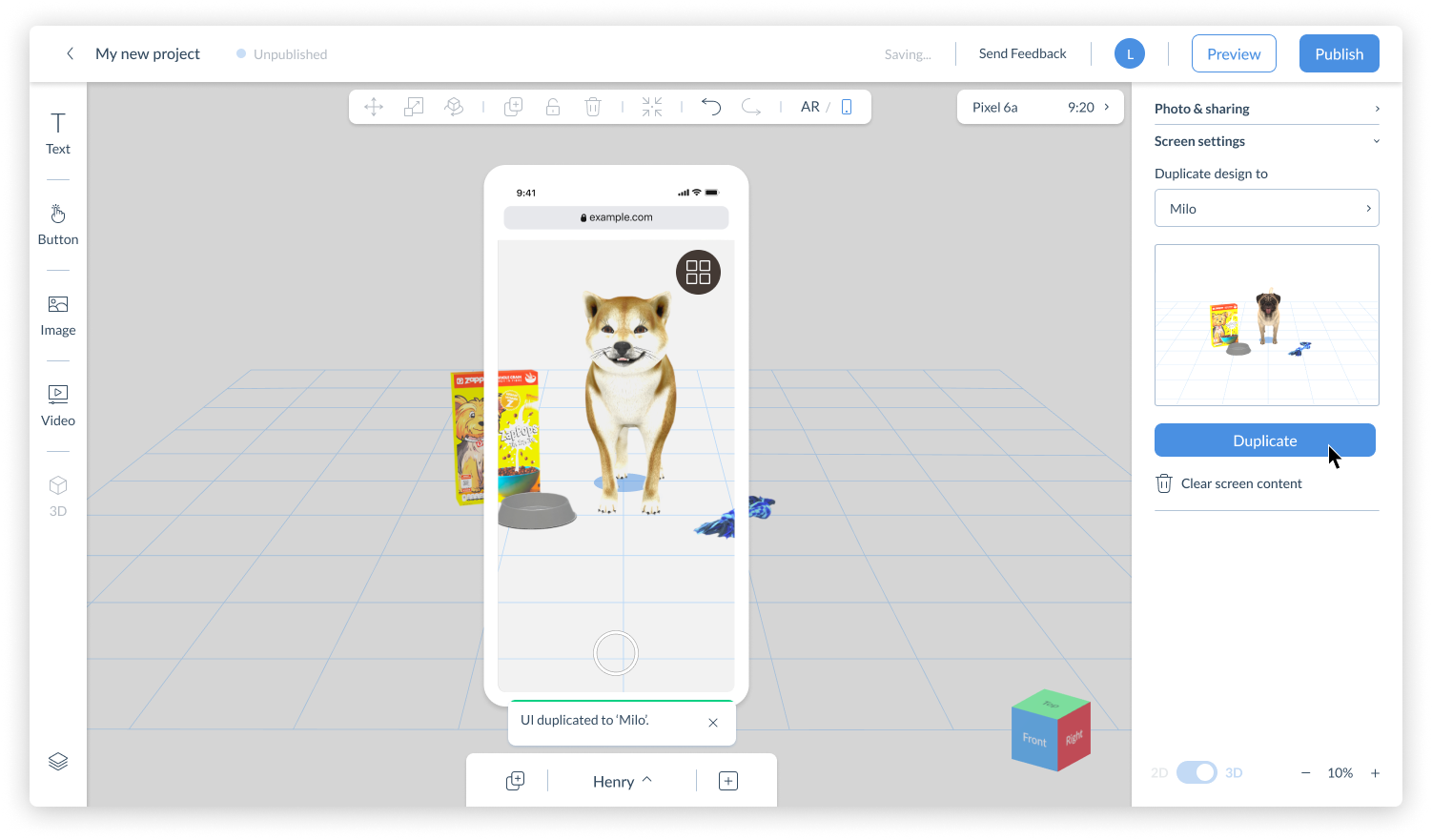
Duplicate Screen UI across scenes
When building AR content, consistency is important for a good user experience. We don’t want to distract users from the core of the experience by having inconsistent screen objects and positions. To create this consistency, we have added an easy way to duplicate screen UI across multiple scenes.
.

.
View all your objects in the Scene Objects panel
As you would expect, you can view all of your Screen UI objects in the Scene Objects panel, neatly separately into the two groupings. Clicking an object on the Screen UI will prompt the phone to appear if you are in AR mode, and similarly we will close the Screen UI if you click an entity in the AR scene.
.
Thank you as always for your feedback and support, we hope that you love this awesome new feature as much as we do. We will be sharing lots of great documentation over the coming weeks, as well as updating and creating new templates to showcase just what can be done with Screen UI. In the meantime, check out our recent AR Pioneers talk where Lucy (designer of Designer) and I run through the new feature in detail.
I look forward to seeing even more of your incredible projects in the coming weeks and months. 

.
.
* 3D models:
Playful Dog (Henry) by NightMare on Sketchfab
Dog Bowl by Zambur on Sketchfab
Dog Toy Rope 3D Scan by 3DScanX on Sketchfab
Schnauzer dog sleeping (Ziba) by Lycortas on Sketchfab
Dog (Luna) by Yury Misiyuk on Sketchfab