- DATE:
- AUTHOR:
- Chris Holton

Add Designer built 3D scenes directly to your website with AR Web Embed
Hey everyone! 
Ahead of AR Pioneers this week I am delighted to share with you the first of a number of exciting ZapWorks Designer updates. This release features a much asked for functionality, embedding your awesome AR experiences on a website as 3D scenes.
Valuable for a whole host of use cases including e-commerce, education, learning and development to name a few. In addition, its a super effective way to add more interactivity and information to your website. Getting started is as simple as building any experience within ZapWorks Designer. Once you are happy with your creation, generate an AR Web Embed trigger from the project overview page, and drop the iframe onto your website. Once embedded, the experience will appear as a 3D scene, with the option to launch in augmented reality if on mobile, or by presenting a QR code to the user to scan on desktop.
Here is an overview of how it works:
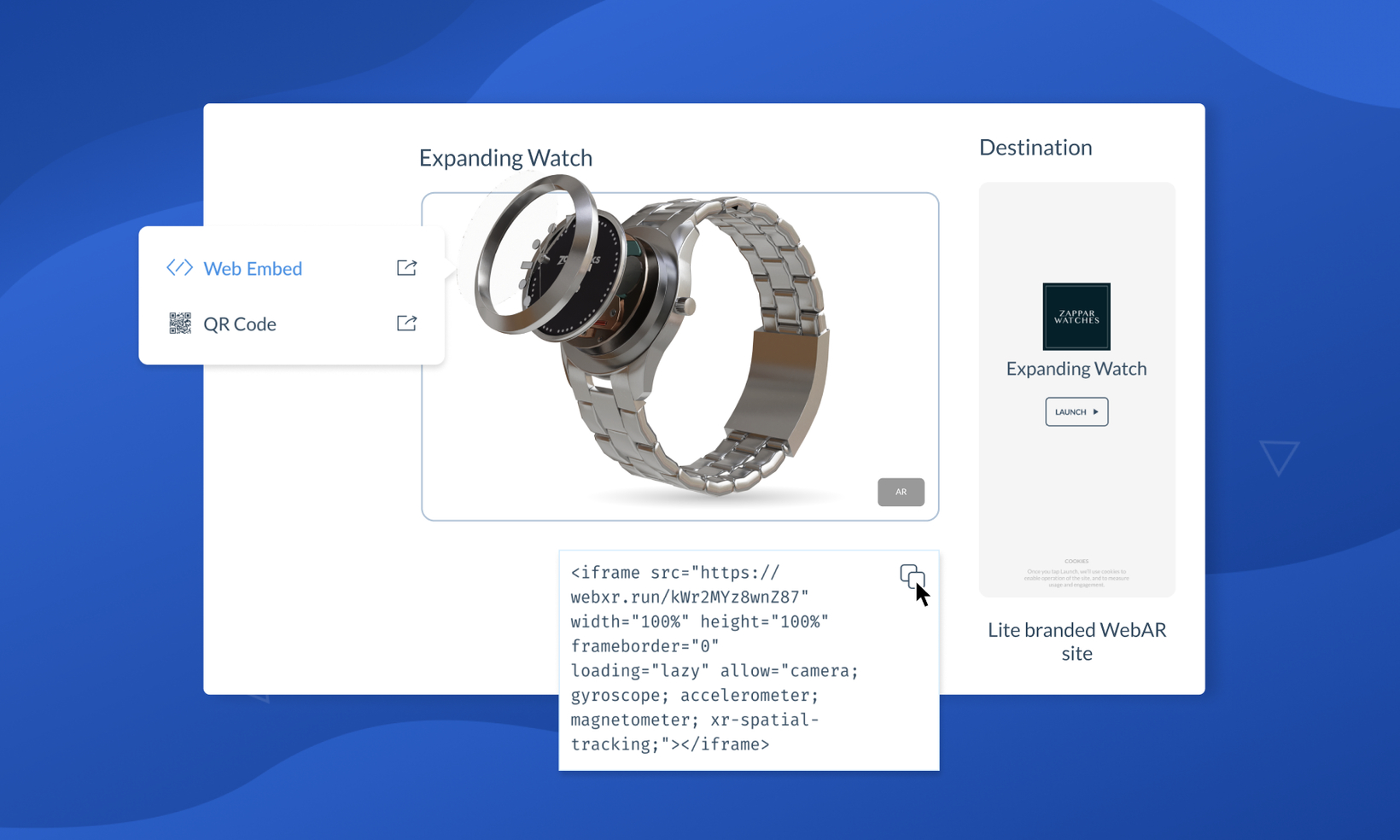
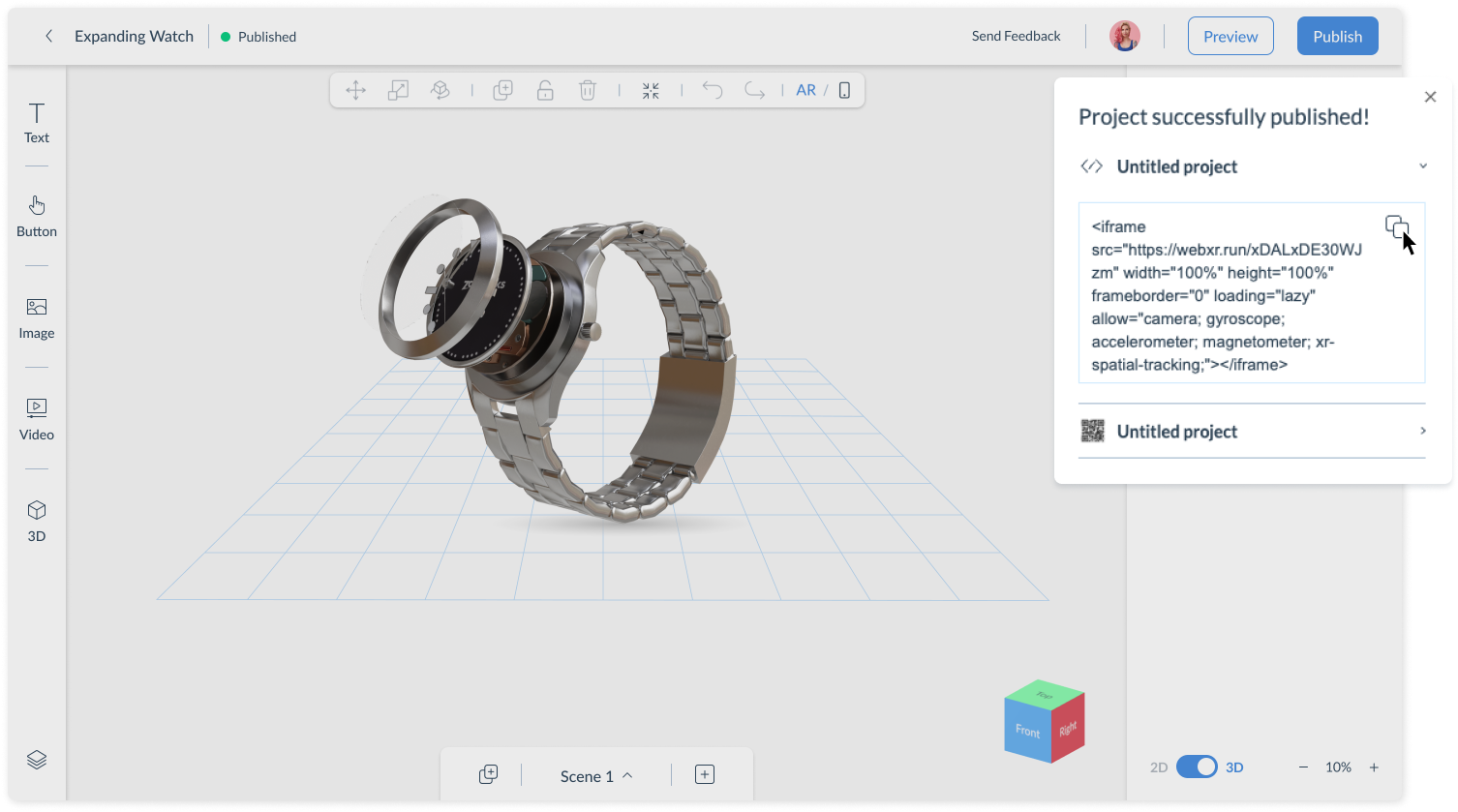
As easy as adding an iFrame
The AR Web Embed trigger can be generated via your project’s overview page. Doing so provides you with an iFrame that you can add to your site directly as easy as adding a YouTube or Wistia link. Simple to create, simple to display, simple to interact with!
.

Update your Embed without redeploying your site
Seen something on your embed that doesn't look right? You can update your content without redeploying the host website. Make the changes to your Designer project, hit publish and your updates will be reflected the next time you refresh your site.
Idle animations on 3D models
Give your website some movement with idle animations. Your products will really stand out with looping animations set to play as the user interacts with your page.
Access the entire Designer feature set including multiple scenes, animations, transition effects and actions
An AR Web Embed is simply a Designer experience hosted on your website (without the camera running of course!) This means that you can utilise all your favourite features of Designer including multiple scenes, transition effects, animations, background sounds and actions.
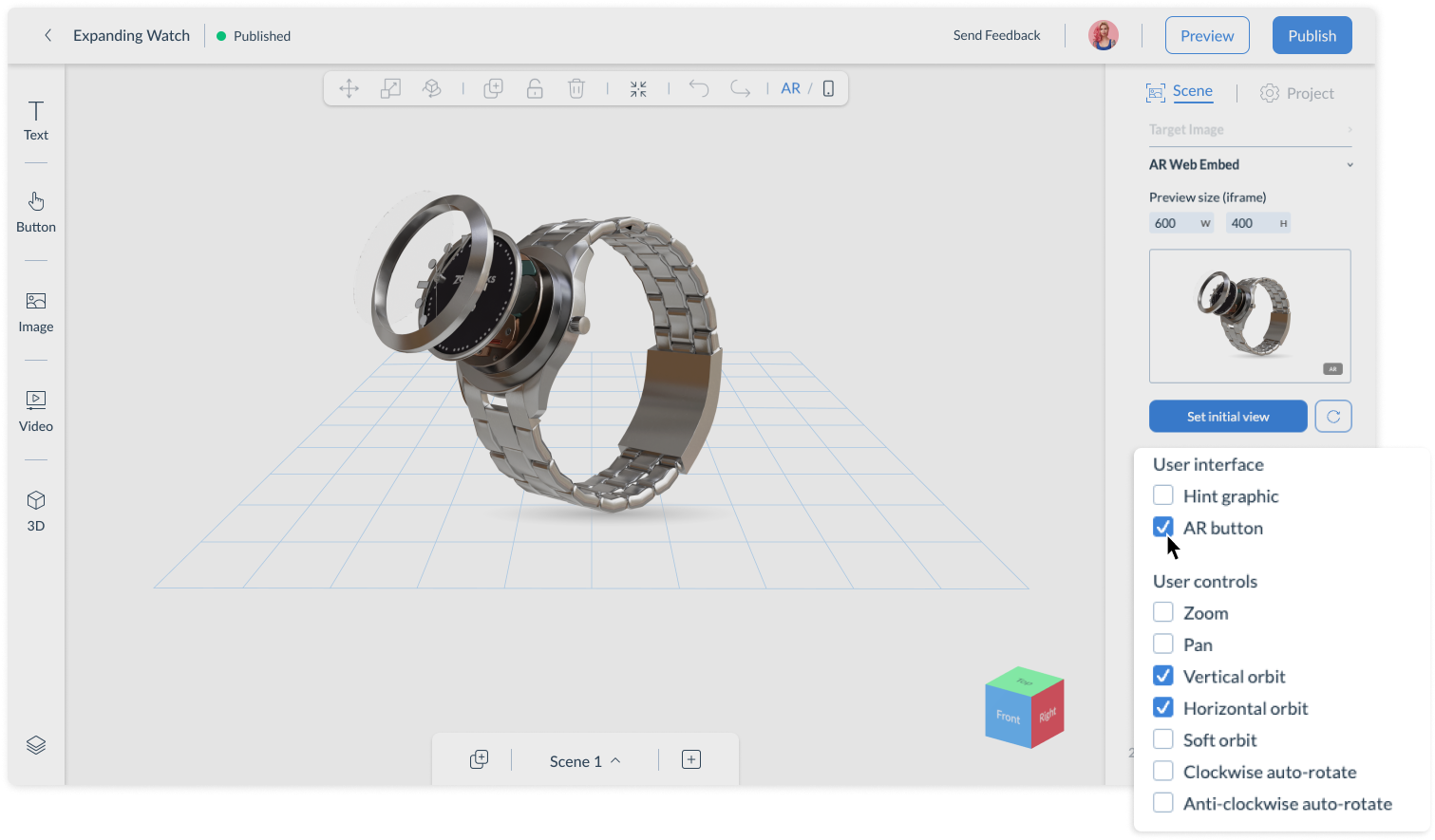
Configuration options for your AR web embed
AR Web Embed supports a whole host of awesome configurations to enable you to create your perfect user experience. These include settings for how the end user interacts with the scene (zooming, panning, rotating) as well as customisations on the UI (show / hide the AR button, and whether to display a helpful hint graphic). For a final touch, you can also set the scene to auto-rotate!
.

Set the initial position of the camera for optimised viewing.
Control the initial position that viewers will see the 3D scenes from within the preview pane. This helps you to control how and what people see when they land on the page, and also what they will be able to see as they orbit the product or while the product auto-rotates.
Documentation for some of the most popular no-code website builders.
Our award winning documentation team have created some brilliant tutorial videos of how you can use AR Web Embed on your website. Check out the examples for Squarespace, Wix and Weebly already live, with lots more to come in the next few months.
.

We have also built this incredible fictional plant store, ZapPlants, to showcase some of the different variations possible and inspire you to use the feature on your own site.
Thanks as always to our early adopters who helped us to define and develop this exciting new feature, as well as the incredible team at Zappar who did such a great job bringing it to life. We can’t wait to see these AR Web Embeds on your site in the near future! 