- DATE:
- AUTHOR:
- Chris Holton

Video transparency applet, menu scenes, toggle visibility and more!
Hey everyone!
Last week was a busy one for the Zappar team, with our annual XR Pioneers event taking place, as well as a number of major product releases. These include the open beta for Mattercraft, as well as our new World Tracking API. We also had a significant update to Designer, which introduced 5 new features for you to add to your projects immediately.
Here's a summary of what you can look forward to:
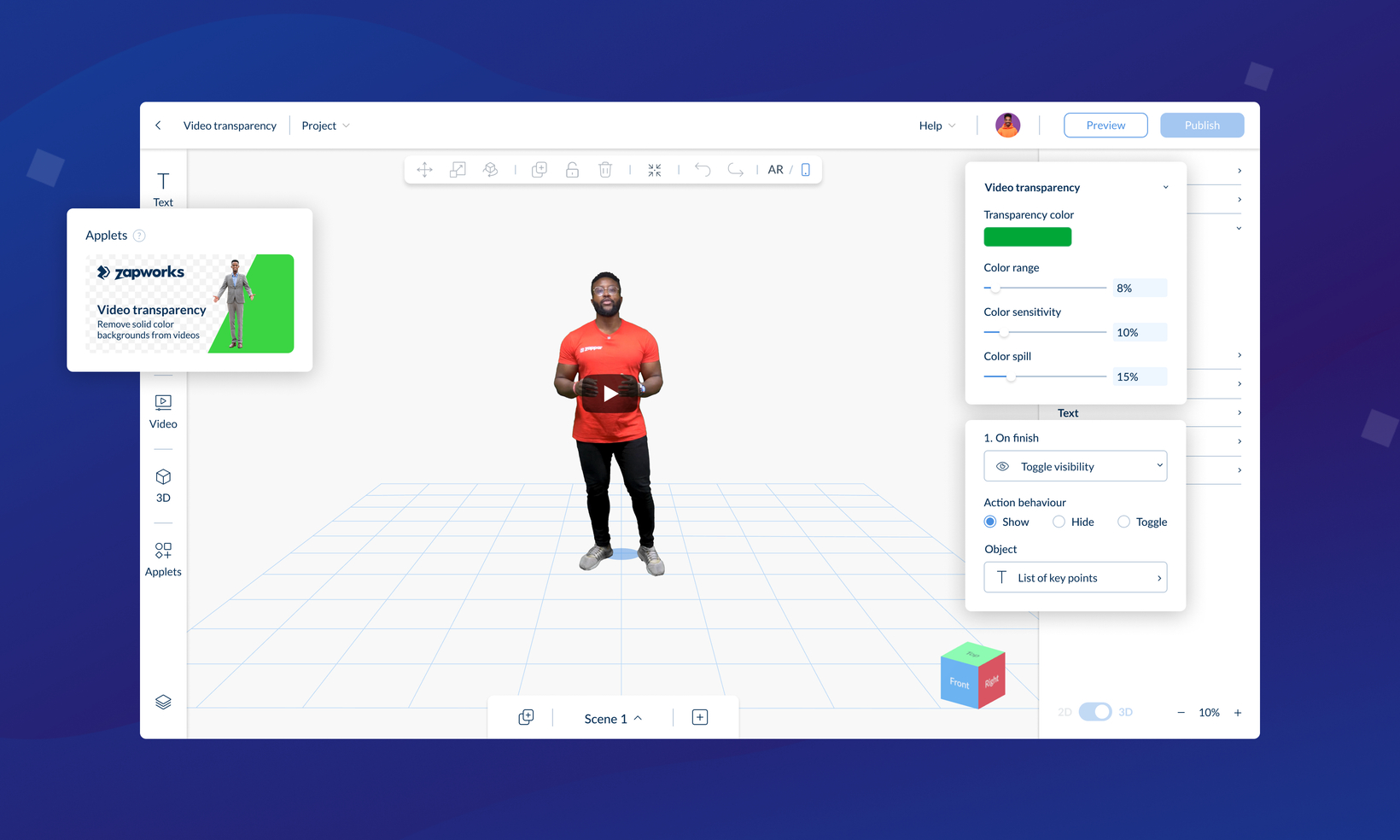
Video transparency applet
Recording on a green screen offers many opportunities for use in AR. Thanks to the developments in many video capturing and editing tools, it is easy to film on your phone at home, on-site or in the office with a green background. The tricky part we found was removing the green-screen and creating an alpha channel video. This process was really cumbersome needing tools like AfterEffects. But not anymore! Our new video transparency applet allows you to take any video ideally one with a solid colour background, remove the background by selecting the desired colour, and then simply add the file to your scene and share your content in WebAR.
.
Toggle visibility
You now have more control over the visibility of objects for your end users. This means you can set an object to be invisible when the experience loads, and then add a button with a "toggle visibility" action to reveal the hidden object. This is useful for adding things like product information that can be hidden when the scene loads, but becomes visible when the user interacts with a hotspot. It can then be hidden again when another hotspot is interacted with.
Previously, you would have to create duplicate scenes or switch between various products to achieve this. Now, you can trigger objects to show or hide within the same scene, significantly reducing the number of scenes required. This improves the creator experience, offers greater interactivity, and reduces the overall project size.
.
Screen Only scene type
While tracking content to the user's world, whether it's a face, image, or the floor, is fundamental to a great AR project, there are times when you might choose not to use tracking to enhance the user experience. Our new Screen Only scene type allows you to create interfaces such as menus, instructions, quizzes, and badges without the need for tracking.
.

Improved lighting
Our new lighting setup for Designer ensures that your 3D models look crisper, clearer, and more awesome in general.
SCORM support (on request)
Popular in the learning and development space, SCORM offers a way to export your Designer projects as a zip file and serve them via your LMS. Our new implementation allows you, through a new action type, to track learner progress and completion events within the experience, which can be stored against their profile. Please note that this feature is currently in beta and will be made available on our Enterprise tier. Get in touch to request early access!
.
A big thank you to the amazing Designer team for their hard work on this release. 
We have thoroughly enjoyed testing these new features during the development process and believe they will open up many new opportunities for you in the Zapworks community. Documentation for these updates will be available shortly, along with new templates that showcase how they can be used.
If you have any questions, feel free to reach out to the team on our Discord channel. We closely monitor the channel and would love to chat with you. As always, we have a super exciting roadmap of new features ahead, so we'll chat with you soon! 
.
Attribution
Hard hat by naira001 on Sketchfab
Police Hat by JalenJacobson on Sketchfab
Cowboy Hat by Pieter Ferreira on Sketchfab