- DATE:
- AUTHOR:
- The Zappar team

Redesigned Media Library makes it easier than ever to manage your assets
Today we have deployed an update to the ZapWorks CMS which radically improves the Media Library and how you manage your uploaded assets 
Here is a summary of the changes:
Find what you need easily with the gallery view.
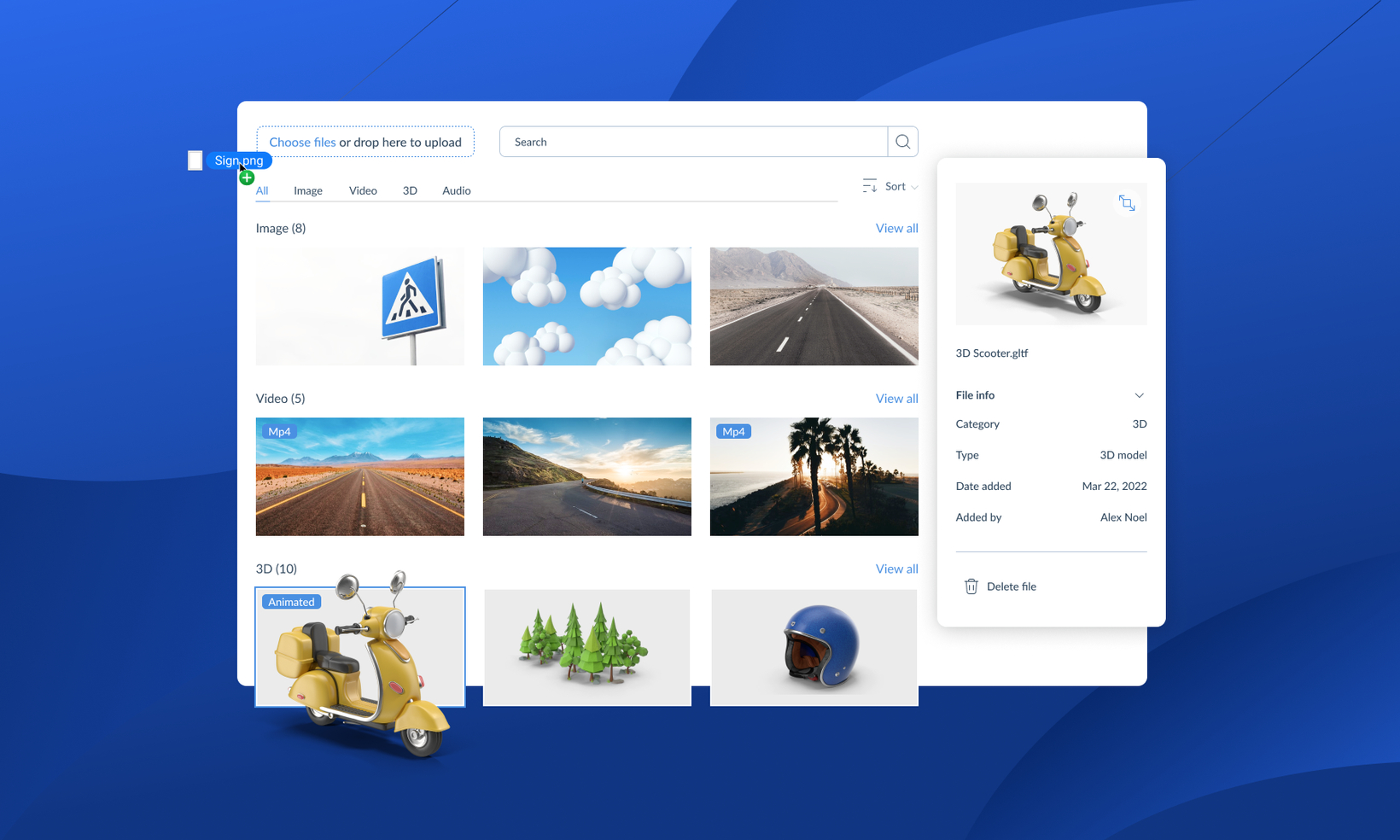
The gallery shows all of the media that you have in your Media Library. You can also select a media category from the menu to view media files specific to that category. You’ll find helpful tags on uploaded media to tell you if, for example, an image is being used as a target image for an image-tracked experience or if it’s a 3D asset that has animations.
Added context with the information panel.
Use the information panel to preview the media you’ve selected alongside useful information about the uploaded file. Easily access information such as its category, file type, when it was uploaded and who uploaded it. It’s also easier than ever to remove unwanted media by simply deleting the file.
Drag and drop assets into your Media Library.
We’ve added a super-simple drag-and-drop upload box so you can populate your media library with all the assets you need to build amazing AR experiences. You can also quickly select media to upload directly from your device.
Where to access the new Media Library?
To access the Media Library, simply head to: https://my.zap.works/uploaded-media/
Along with this release, we have updated our Documentation site to reflect all these changes, so if anything is unfamiliar or unknown to you, you can always check there whilst you adjust.