- DATE:
- AUTHOR:
- The Zappar team

No Target? No Problem! Introducing 'Show on Screen' in Zapworks Designer
Hello everyone! 
Today we’re thrilled to announce the latest update to Zapworks Designer, featuring some exciting additions that improve both the functionality and user experience. We have introduced the long-anticipated return of a much-loved feature - 'Show on Screen' (Aka 'Grab and Go'), alongside a major update to the template browsing experience.
Let’s dive into the details!
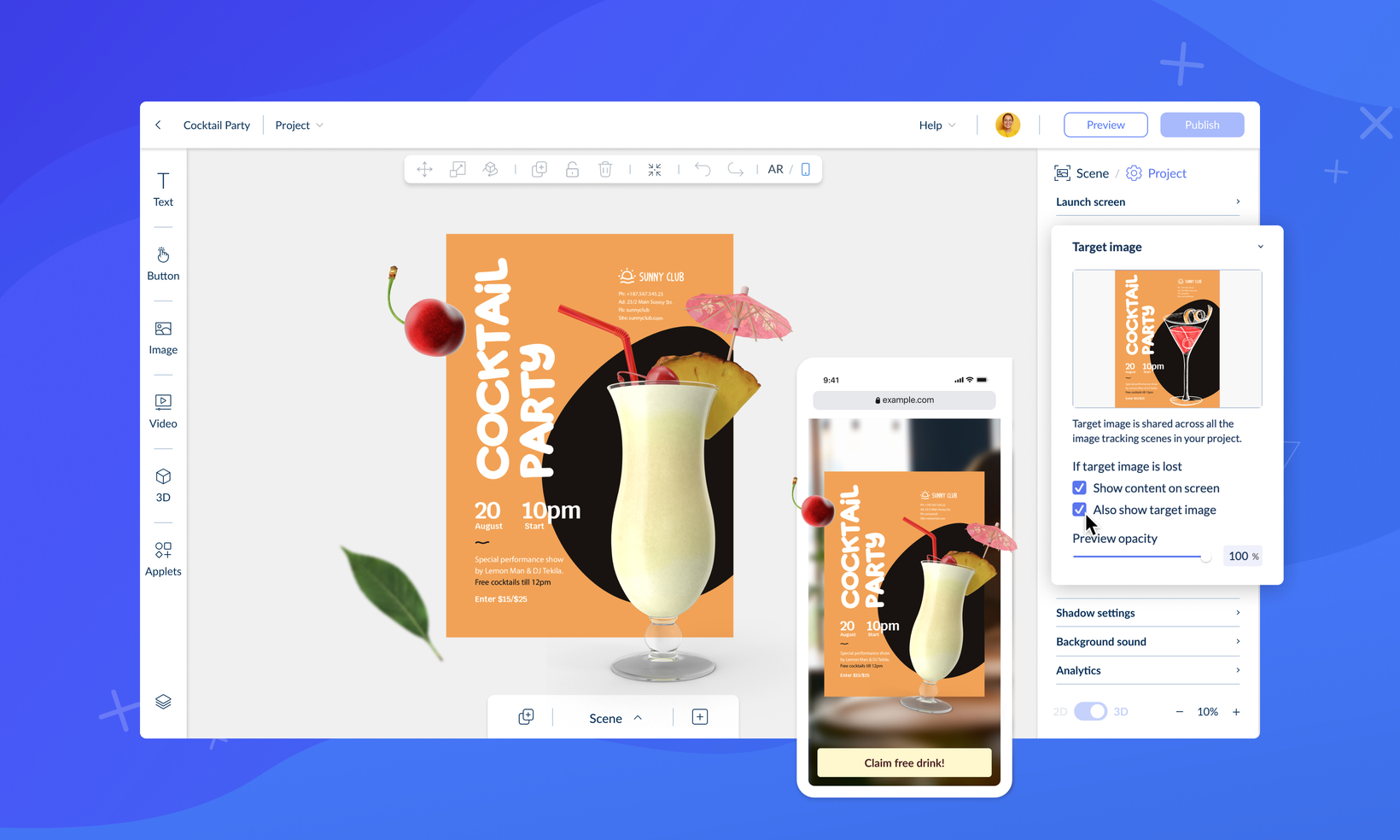
Show on Screen
Tracking content to an image is a mainstay of augmented reality and was the first way that we introduced bringing 3D content into the real world for campaigns all the way back in 2013. But what if the target image isn’t available to the end user?
That’s where Show on Screen comes in.
This feature enables users to simulate an image tracked project without needing the target image in the camera view. It places content directly in front of the camera in 3D and enables intuitive orbit controls, users can now explore experiences seamlessly.

Turning on this optional feature is as simple as checking a box in Designer. Once enabled, the camera will still search for the target image, but if it’s not found, users can tap the 'Show on Screen' button to keep the experience moving. This is perfect for preventing dead ends in your experience design.
For those who’ve used the original Designer, we’re confident this update will bring back core functionality while showcasing how far our no-code tooling has come. If you're still using the legacy version of Designer, there's never been a better time to switch.

Updated templates design
Templates are a fantastic starting point in Designer, offering inspiration for user experiences across a range of industries and use cases but finding the right one hasn’t always been easy.
We’ve given the templates browser a significant overhaul, improving discoverability with more detailed information about each template. Even better, you can now scan a QR code to preview templates directly on your device before committing to one.
Remember, you can always overwrite your current project with a new template using the navigation menu at the top of Designer. So, if a template doesn’t quite fit, you can easily try another without starting from scratch.
Improved performance of Headset experiences
With the growing adoption of headsets like the Quest, Pico, and Zapbox, performance is critical. We’re excited to announce infrastructure upgrades that significantly enhance the smoothness of animated and interactive models in headset projects. These updates create a more immersive and natural feel for users, making it the perfect time to explore building for headsets in Designer.
A big thank you! 
This release is a testament to the incredible work of the Zapworks Designer team, with contributions from documentation, demos, QA, research, marketing, and more. It’s the first major update of 2025, and we’re so excited about the roadmap ahead.
As always, we’d love to hear your feedback! Feel free to share your thoughts or projects with us on Discord.