- DATE:
- AUTHOR:
- Chris Holton

Headset support and new animation possibilities in Designer
Hey everyone! 
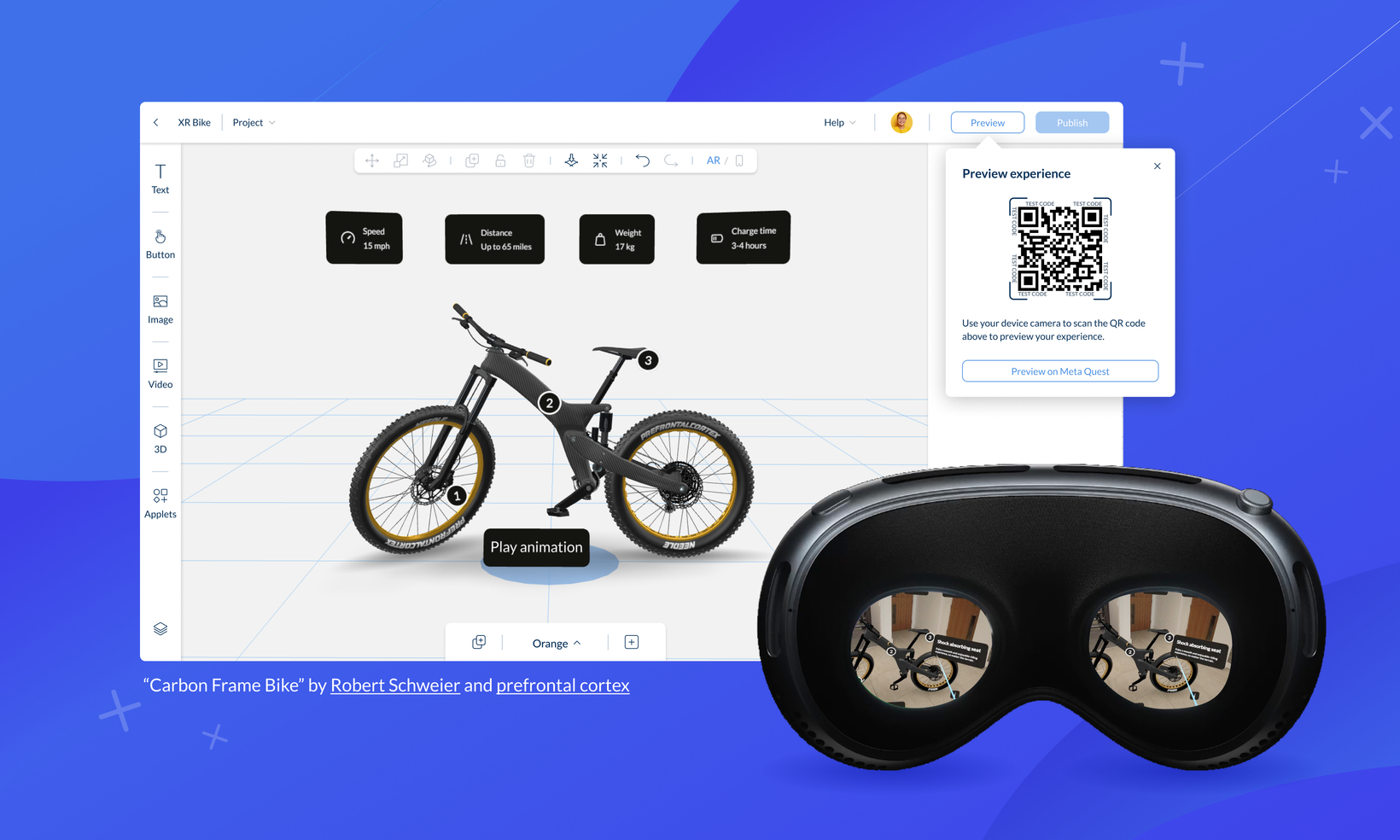
It’s been a few months since we had a major update to Designer, but we think this one is certainly worth the wait. Today, we are delighted to announce that Designer now supports building content for Headsets, starting with the Meta Quest (with more to come!) as well as having a significant upgrade to its animation potential with the addition of new presets and trigger types.
Let’s have a look at what this means!
Click here to try it yourself, or scan the QR code below:

Headset support
With the release of headsets like Apple Vision Pro, Quest 3 and Magic Leap 2, headsets are increasingly becoming the most impactful way for companies to deliver immersive experiences to their customers and internal staff. Building 3D immersive content for mobile devices as well as desktop websites has long been the core utility of Designer, but we are delighted to now be able to support you in deploying your projects to Headsets.
Utilising the WebXR spec, content can now be distributed through the browser on Headsets such as the Meta Quest. This means that you can now build content for Meta Quest using Designer, and publish it to the web instantly in the same way that you do for mobile devices, avoiding the hassle of building native apps and having to worry about cross-device export and compatibility.
Building for Headsets
Building for Headsets is super simple in Designer, and the user experience is essentially the same as for mobile projects. The only change is that when you create your Designer project, you will be asked if you want to target Headsets or Mobile devices.

Once you have selected Headset, the interface stays almost exactly the same, with the following restrictions:
World tracking scenes only (you will not be able to use face tracking or image tracking),
Screen UI is not supported,
Video and photo capture of experiences is also not supported
Other than these listed above, you have access to the full breadth of Designer functionality that you know and hopefully love. You can create multiple scenes, add 3D models, videos, avatars, particle effects and build interactivity with Actions.
Interactions on Headsets
As part of the Designer implementation, we have exposed a set of interactions that make use of the controllers of a headset. On a headset, you typically have two controllers, so your end users will use these to navigate through the experience rather than by tapping on the screen as they would with a mobile project. Each of the controllers has a ray that shoots out from it, when this ray intersects with an object (such as a button or 3D model) the end user can use the trigger to perform the action.
Placement and resetting of the scene is also super simple and with the joystick, you can rotate and scale the scene to be optimised for your environment. If you get the placement wrong, simply hit the B button to re-enter placement mode and make the necessary adjustments.
Supported Devices
As mentioned earlier, Headset support for Designer projects is currently available on the Meta Quest, although we are working to support additional hardware that you or your organisation might have invested in. We are particularly looking forward internally to support for Zapbox, the world’s most affordable mixed reality headset, and hope to have a follow-up announcement on that in the coming weeks. Please feel free to reply in the comments or via Discord if you have any other Headsets that you would like us to investigate.
Now that we have covered the Headsets release, let's take a look at the other major updates that are now live.
Preset animations
The team have recently added the availability of some preset animation types which can be applied to any entities in your project. This means that you can apply scale, move, spin and orbit animations and any combinations of these that you like. In addition, we have exposed lots of flexibility with additional variables such as speed, direction, and multiple easing types.
We believe that these preset animations will not only save you significant time in building your projects but also unlock new creative possibilities. Likewise, you’ll be able to add those small details and touches of flair that take your campaign to the next level.
Click here to try it yourself, or scan the QR code below:

New action triggers
Complementing our new preset animations are our new Scene Action types, which allow for user interactivity beyond the user tapping on buttons and objects. We have added support for the following:

Scene Load - triggering actions on a scene load means that your immersive scenes can be uniquely interactive from the moment the user loads them. In particular, when combined with the preset animations, you can potentially have all the objects animated for a brilliant effect. In addition, we now support background sounds per scene via the Scene Load trigger, which has been a regular request from you in the community over the past year or so.
Face Triggers - Facial movements are perfect for triggering animations, and you now have access to all of your favourites. Designer face tracking scenes can now utilise Mouth Open, Head Shake, and Head Tilt Left / Right. We would love to see you combine these with the video recorder functionality for some unique outcomes for your end users!
The whole team at Zappar are super excited about this update and can’t wait to see what you in the community build with all these new possibilities over the coming months. For documentation, head to https://docs.zap.works/designer/. We will be releasing further tutorials and templates over the coming weeks, so look out for those in addition. 
Thanks to the brilliant and talented Designer team for all their hard work on this release, and on behalf of them all, we hope you like it! Don’t forget to share your projects with us on our Discord.
Speak soon!
Attribution
Bike scene:
Carbon Frame Bike by Robert Schweier and prefrontal cortex is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
Aquarium scene:
Koi Fish by 7PLUS on Sketchfab
Great White Shark by charliegodofsharks on Sketchfab
Coral Plastic Gezond by carolienvanbedaf on Sketchfab
Coral Verzuring Gezond by carolienvanbedaf on Sketchfab
coral by JonathanFreire on Sketchfab