- DATE:
- AUTHOR:
- Chris Holton

Adding gradient buttons, more fonts, and the ability to switch templates to Designer
Hey everyone! 
I hope you are all back rested from your summer holidays and ready for a big few months of WebAR content creation. This week, we have deployed an updated version of Zapworks Designer, and I wanted to give you a quick rundown of the new features it supports.
Check out the video below for a full demonstration, or scroll down to read about each feature.
.
.
.
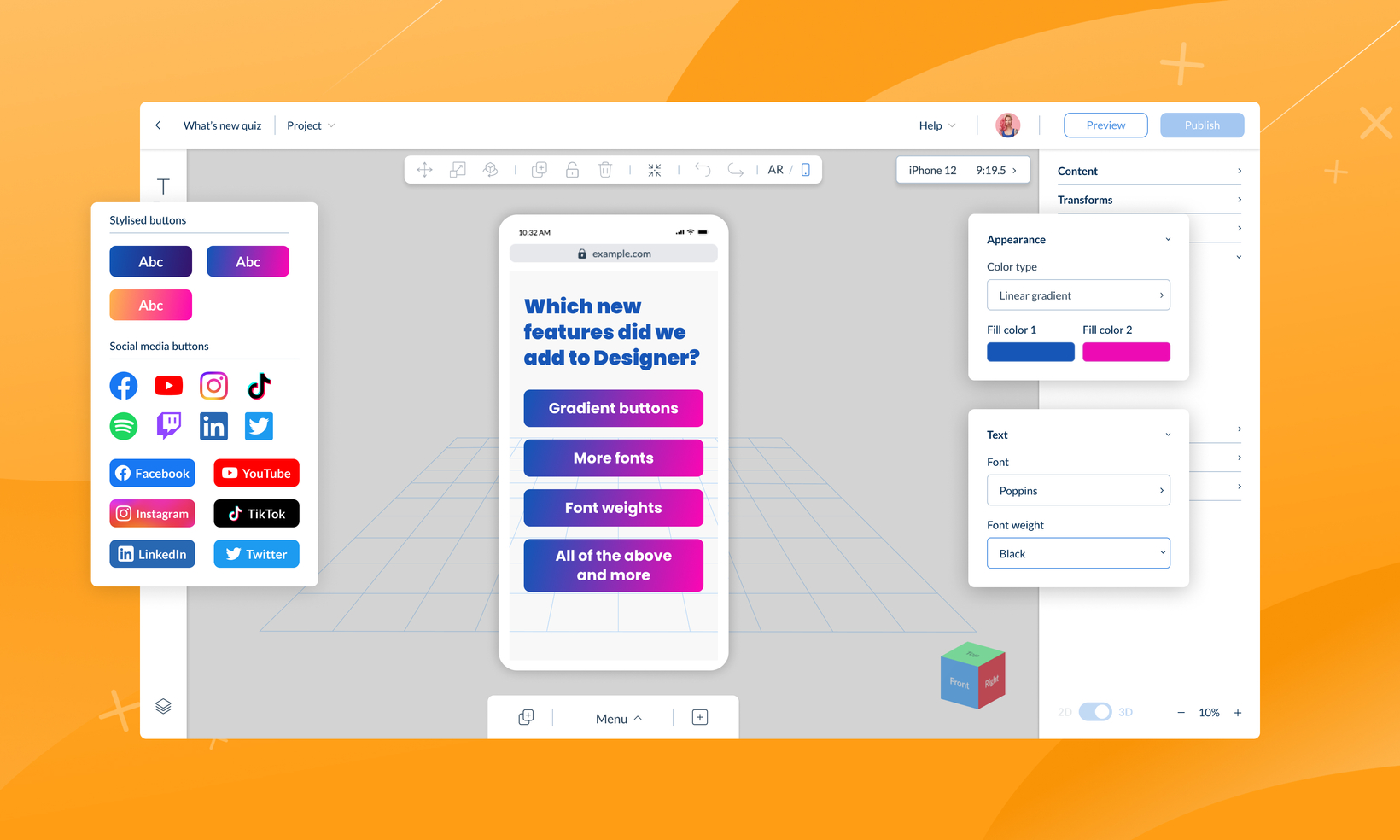
Gradient buttons. 
 Add a gradient between two colors to make your buttons more visually appealing. This new feature allows you to customize new and existing buttons easily, so you can go back and give your old projects even more shine!
Add a gradient between two colors to make your buttons more visually appealing. This new feature allows you to customize new and existing buttons easily, so you can go back and give your old projects even more shine!
Lots more fonts.  We have added dozens of new fonts to Designer, giving you much more flexibility in displaying text. You can also choose between different font weights.
We have added dozens of new fonts to Designer, giving you much more flexibility in displaying text. You can also choose between different font weights.
Updates to the 3D drawer.  The 3D drawer is now organized to separate models that you have uploaded yourself from the ones provided by Zappar. We have also added over 20 new models to the public library to help you get started, as well as a search box within the drawer for ease of finding the right model for your project.
The 3D drawer is now organized to separate models that you have uploaded yourself from the ones provided by Zappar. We have also added over 20 new models to the public library to help you get started, as well as a search box within the drawer for ease of finding the right model for your project.
Ability to switch between project templates.  If you are a fan of our project templates, you can now easily switch between them for inspiration without having to create a brand new project. This is super helpful for exploring the full breadth of features and design techniques possible with Zapworks Designer.
If you are a fan of our project templates, you can now easily switch between them for inspiration without having to create a brand new project. This is super helpful for exploring the full breadth of features and design techniques possible with Zapworks Designer.
.
.
Keep your eyes peeled for future updates in the coming months ahead of our annual XR Pioneers conference on October 11th. If you are enjoying Designer, we would also love for you to get involved in our community on Discord, where you can share projects, report pesky bugs, and add your own suggestions for new features. The link to join us on Discord is here.
Thanks as always to the team for implementing these awesome new features, and to you, our awesome creative community!
Cheers! 