- DATE:
- AUTHOR:
- Chris Holton

Bring your breathtaking 360 content into Zapworks Designer
Our mission with Zapworks Designer is to provide non-developers with the greatest potential to express themselves when building immersive 3D content, whilst maintaining a strong focus on ease of use. Our latest release is a real signal of intent in doing so, opening up an entirely new pathway of opportunities with 360 video and image support for both handheld and headset devices.
Let’s dive into what it looks like!
360 scenes
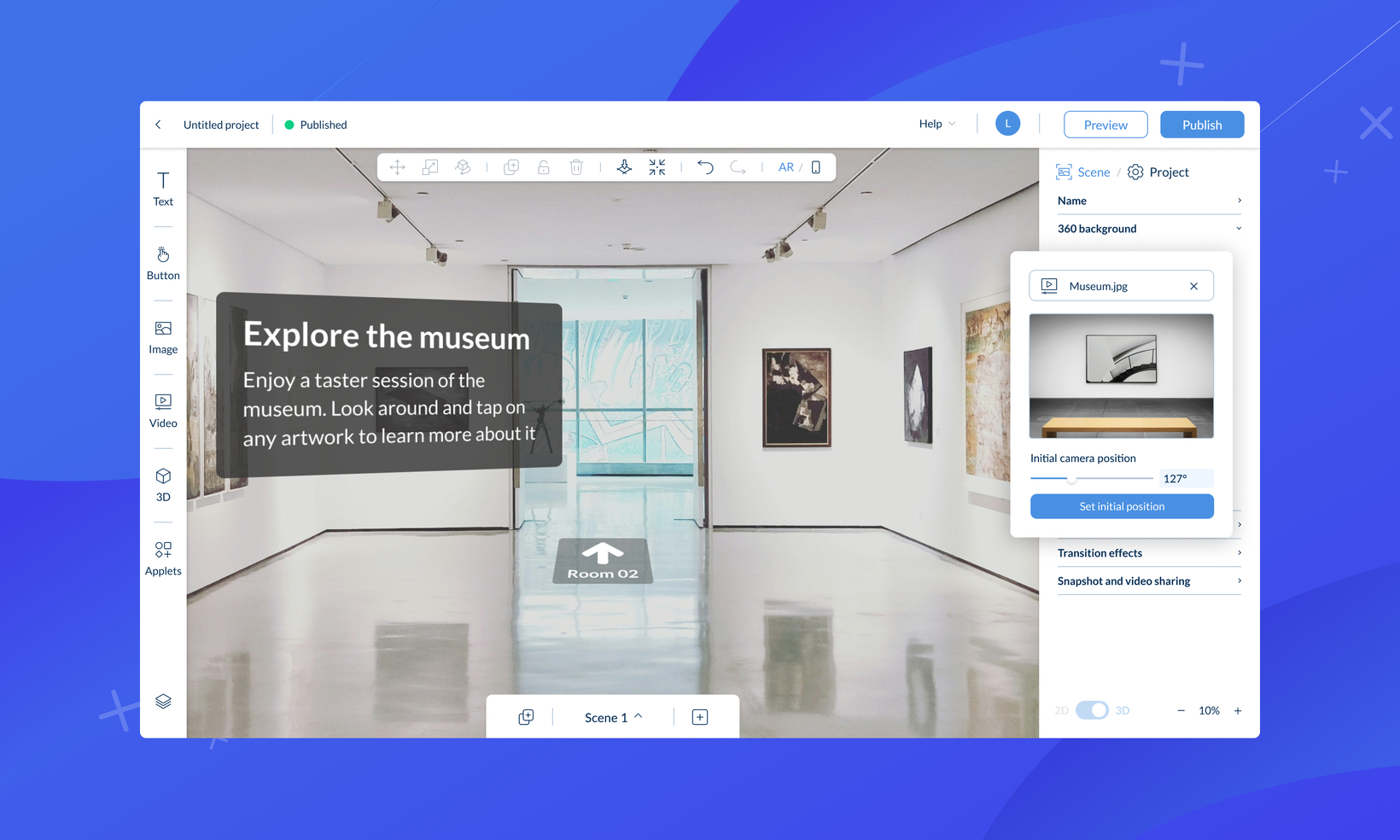
Our new scene type enables you to upload your own 360 video and images as backgrounds in Designer. This content is projected onto a surrounding sphere, immersing your audience in the experience. You can choose to create 360 scenes for headsets, delivering a fully immersive world, as an iframe on your website via AR Web Embed, or for mobile devices to reach a wider audience.
In addition to 360 content, creators have access to the full range of Designer features in 360 scenes. You can incorporate 3D models, alpha video, buttons, particle effects, toggle object visibility, and much more. With this combination, you have the potential to create truly powerful and engaging experiences.
Scan the code below to try it out for yourself, or click here.

360 content is particularly valuable in enterprise learning and development. Companies are increasingly focusing on upskilling their employees to unlock productivity gains. With Designer, you can create digital 360 tours of manufacturing floors, offices, and retail environments that allow staff to learn how the organisation works without being physically present. Beyond corporate learning, the potential applications of 360 content are endless. We’re also excited to see your skydiving adventures, safari footage, or beach vacations brought to life in Designer.

We have uploaded a number of free to use 360 content to the public Zapworks media library. In addition there is an article on our docs site which gives info on how and where to source 360 assets.
Zapbox and Pico headset support

As part of the latest release, we are also proud to be able to offer full WebXR support on the incredible Zapbox (built by Zappar), which transforms your iPhone into a powerful mixed reality device. Simply create a Headset project in Designer, hit publish, and via the Zapbox Browser app you will be able to scan the QR code to experience it in mixed reality.
In addition, Designer projects can now be consumed on Pico headsets via the browser, with full controller support. Pico devices are really brilliant and have been widely praised and adopted by both consumers and Enterprises. We are delighted that Zapworks Designer now allows content creators to build a single experience that can be enjoyed on the Meta Quest range, Zapbox and Pico via the web.
3D text

Immersive content is inherently 3D, and now your text can be too. Our new feature lets you easily add and customise text content, adjusting its depth, colour, and font. This is particularly useful for navigation and providing instructions to your audience.
It’s been a fantastic effort by the Zapworks Designer team to put together this latest release, and we couldn’t be more excited to see what the community do with the new possibilities available to you. We have some initial documentation live already, as well as two super interesting templates you can access within the Designer tool. You can check them out now, with more to follow in the coming weeks, so keep an eye out for some exciting new tutorials that we have in the works.
As always, please share your projects with us on Discord, and if you have any questions or feedback at all we would love to hear from you.
Speak soon! 
Chris